Le développement d’un site internet prend toujours du temps lorsqu’on choisit de ne le mettre en ligne que sous sa forme définitive. Pourquoi prendre le risque de créer une solution qui pourrait ne pas être correctement accueillie par les utilisateurs ?
Pour la première fois en 2001 est introduit le terme Minimum Viable Product par Frank Robinson, co-fondateur de SyncDev. C’est seulement en 2009 qu’Eric Ries le popularise dans son livre “The Learn Startup”. Petit à petit, le MVP va entrer dans les mœurs et devenir l’outil redoutable pour tester un concept en limitant les risques. Le MVP s’intègre maintenant à tous secteurs et tous types de produits. Dans cet article, nous allons aborder le MVP en tant que site internet.
Qu’est-ce que veut dire un MVP en agilité ?
Un produit minimum viable (Minimum Viable Product en anglais) permet de prioriser les fonctionnalités à développer sur un site internet pour proposer une solution pertinente avec une mise en ligne plus rapide.
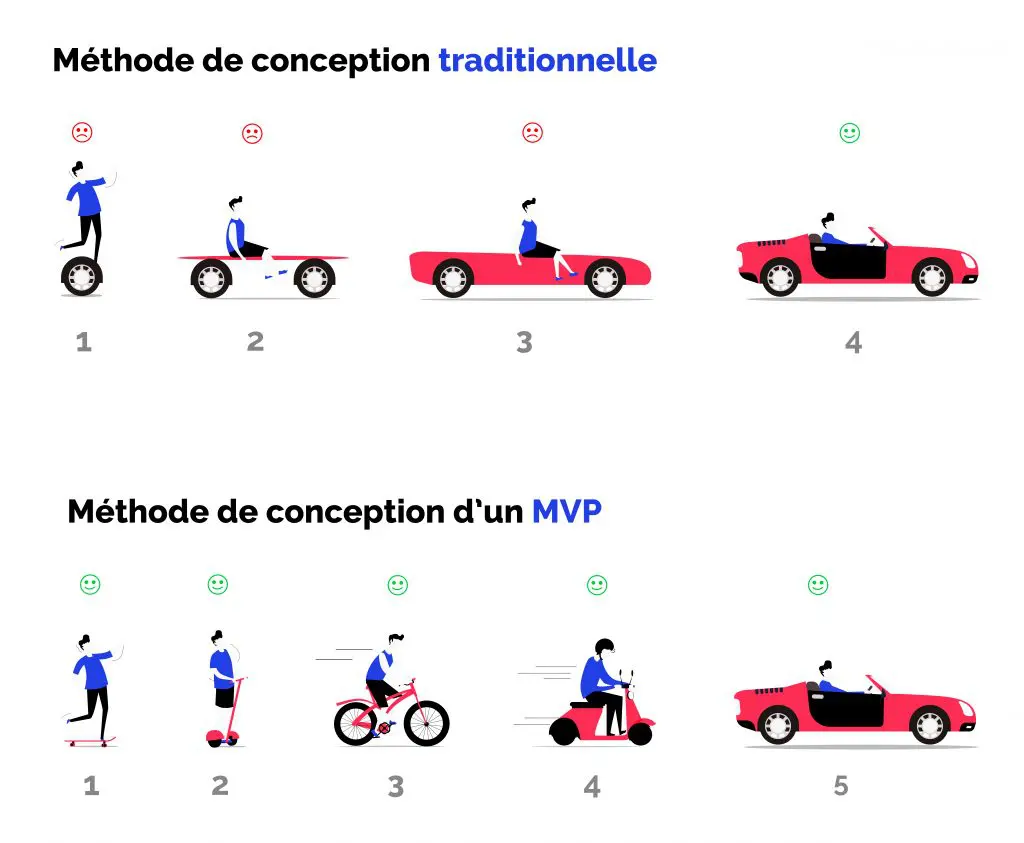
Avec une méthode de conception traditionnelle, le site est conçu de A à Z sur un temps donné sans livraison intermédiaire qui permettrait de faire plus rapidement des ajustements.
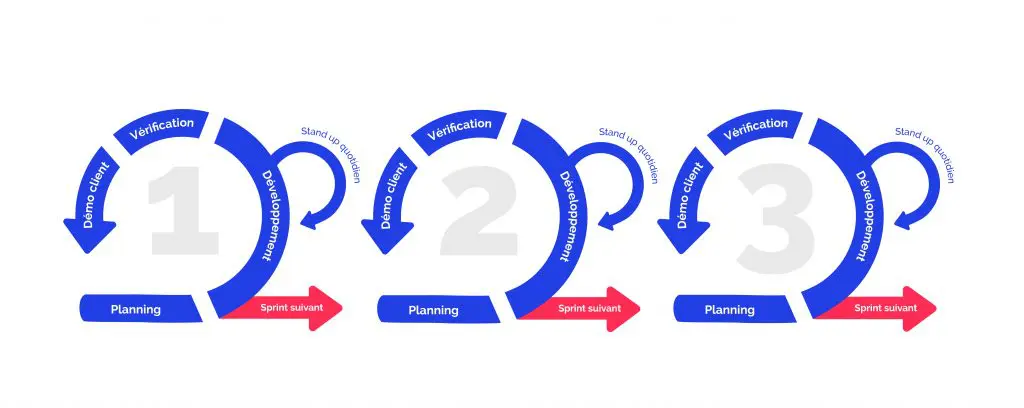
Avec la création d’un MVP intégré dans une méthode agile, le projet est découpé en plusieurs étapes, appelées sprints, pour organiser des livraisons intermédiaires.

Schéma de représentation d’une méthode itérative découpée en sprints.
Une démarche agile offre une visibilité continue sur le projet, rassemble les collaborateurs pour co-construire au sein d’une même équipe, et par conséquent, se place au plus près des besoins utilisateurs.
Attention, le MVP est une première version fonctionnelle du site internet. Les sprints suivants permettront de le faire évoluer pour atteindre à terme sa forme définitive. Le MVP est l’aboutissement d’une méthode de travail itérative, utilisée la plupart du temps en UX Design pour concevoir rapidement une solution. Celle-ci sera amenée à évoluer avec les besoins des utilisateurs.

Lire aussi | Spécification fonctionnelles et cahier des charges : l’importance du cahier des spécifications
La méthode UX et l’agilité pour concevoir un MVP
Comment faire un produit minimum viable ?
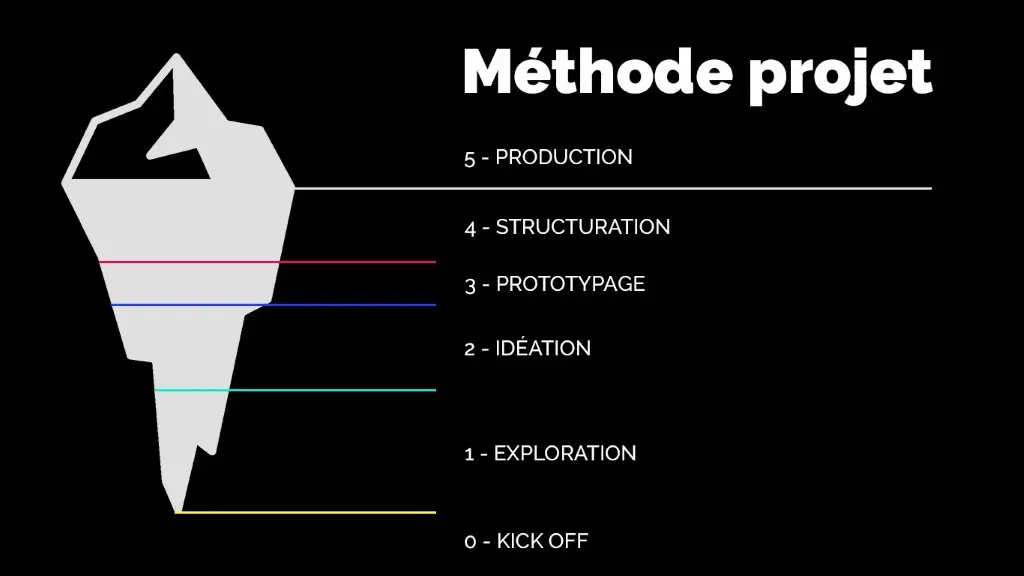
Il n’existe pas de méthodologie exacte pour la conception d’un MVP. L’agilité s’adapte au projet et aux besoins des utilisateurs. Néanmoins, en UX Design, une suite d’étapes découle naturellement pour la conception d’une solution par itération.
- Kick Off : c’est le lancement du projet. Nous prenons le brief et définissons avec le client les objectifs pour ensuite dérouler la roadmap.
- Exploration : cette phase permet d’apprendre à connaître les utilisateurs et de définir une problématique principale pour aider le client dans ses choix.
- Idéation : l’équipe se réunit pour échanger et challenger toutes les idées en fonction des résultats obtenus lors de l’exploration.
- Prototypage : c’est ici que les idées prennent forme en esquissant une solution. Celles-ci peuvent déjà être testées auprès d’un panel d’utilisateurs.
- Structuration : nous détaillons l’arborescence des contenus et décrivons toutes les fonctionnalités en faisant le lien avec le système d’information. Nous nous assurons de la liaison entre la solution et la base de données, le CRM, l’ERP, etc.
- Production : l’UX se mêle à l’UI Design et intègre la conception graphique au projet. La solution est alors développée et peut être lancée sur le marché en tant que MVP si les résultats aux tests sont concluants. De nouveaux cycles commenceront ensuite pour la faire évoluer. Elle peut aussi être lancée sous sa forme finale si aucune évolution n’est nécessaire.

Nous détaillons toutes les étapes de la méthode UX pour construire un MVP sur notre blog.
Les bénéfices de la conception d’un MVP en agilité
Plusieurs avantages découlent de la création d’un Minimum Viable Product dont beaucoup se rapprochent des bénéfices d’une démarche agile.
Pourquoi faire un mvp ?
Temps de développement court et mise à disposition rapide pour les utilisateurs
En agilité, les sprints se doivent d’être courts pour être performants, c’est à dire pas plus de 3 semaines. A chaque fin de sprint est organisée une démonstration client, où sera décidé si le site est fonctionnel et peut déjà être mis en ligne. Cette première version du site est le MVP, mis à disposition des utilisateurs au cours du développement pour évoluer avec les sprints suivants.
Lire aussi | L’agilité by Dedi : notre méthode projet
Budget réduit
Le MVP ne comporte que les fonctionnalités indispensables à son utilisation. Le budget n’est donc pas dépensé pour des éléments qui pourraient se révéler inutiles pour les utilisateurs. Le site internet n’est pas dans sa forme définitive, il est donc forcément moins coûteux à sa mise en ligne. Le budget sera amené à évoluer avec les sprints suivants.
Limitation des risques
Le site est mis en ligne avec le minimum de fonctionnalités et, s’il est correctement accueilli par les utilisateurs, il peut évoluer. Cela évite de dépenser des ressources dans un site très poussé qui n’aurait peut-être pas eu l’effet escompté. On ne fonde plus son budget sur des hypothèses, mais bien sur des résultats. On apporte donc une sécurité supplémentaire.
Co-construction
Tous les métiers sont impliqués dans la conception du site internet : SCRUM master, Product Owner, développeurs, designers… L’équipe se sert des feed-back réels des utilisateurs pour faire des évolutions. Le client (Product Owner) est aussi impliqué dès le début du sprint pour s’assurer que le site correspondra à ses besoins et à ceux des utilisateurs.
Satisfaction utilisateurs & client
Le site est conçu en collaboration avec les utilisateurs et le client. On assure donc leur satisfaction et l’atteinte des objectifs. Plusieurs points sont organisés pour valider les éléments et vérifier leur pertinence avant de passer au sprint suivant.
Vous souhaitez en savoir plus sur notre méthode agile ?