Un projet d’UX Design comprend plusieurs étapes qui visent à recueillir les informations utilisateurs, à les comprendre et à les structurer pour définir votre projet en réponse aux attentes de vos internautes. La première partie, qui se nommel’exploration, est la base de tout projet d’amélioration d’expérience utilisateur. Elle permet de comprendre l’utilisateur, ses envies, ses habitudes, et de se mettre à sa place afin de créer un parcours qui lui correspond. Voici en détail, les étapes à parcourir durant cette phase pour tomber amoureux de votre utilisateur !
Quel est le point de départ de l’ux design ?
1- Cadrage
Le cadrage, c’est là où tout commence, c’est le lancement du projet. On pose les bases entre l’agence et le client.
On commence par faire un brief client, qui formalise la demande et permet de définir correctement le besoin. Il est suivi du kick off, réunion de lancement pour échanger sur les problématiques, contraintes et autres sujets du projet.
Lire aussi | Webdesign, l’importance du brief créatif
2- Etude de l’existant
Une fois le cadre du projet posé, il est temps de s’attaquer à l’étude de l’existant. L’objectif est de réaliser un audit ergonomique et analytics.
Audit ergonomique
Il consiste à étudier le parcours utilisateur actuel et ses points de blocage. Il permet de fournir des recommandations pour améliorer le parcours. Voici quelques exemples de questions à se poser :
- Le parcours est-il simple et intuitif ?
- La hiérarchisation des informations est-elle logique ?
- Quelles données dois-je collecter et pourquoi ?
Les résultats de l’audit permettront d’améliorer l’onboarding (la première arrivée sur un site, la première impression) des utilisateurs, d’améliorer les performances du site (rapidité de chargement, SEO) et de construire un site centré sur l’utilisateur.
Audit analytics
C’est la phase d’analyse des données du site en les croisant pour faire ressortir les points de douleurs et axes de développement. Il vous aidera à prendre des décisions en vous basant sur des données à jour, et donc d’éviter les erreurs stratégiques.
Il faut prendre du recul sur les chiffres : en fonction du contexte dans lequel il s’inscrit, un chiffre peut vouloir dire tout autre chose. Par exemple, une augmentation du trafic sur un site e-commerce pendant la période des fêtes est une donnée logique. En revanche, cette même augmentation en période creuse peut vouloir dire plusieurs choses : amélioration des campagnes d’acquisition, analyse de l’audience, efficacité du tunnel de conversions, etc. Les chiffres sont donc très utiles lorsqu’ils sont analysés dans leur contexte.
Lire aussi | MVP : trouver l’équilibre entre budget, envies et délais
3- Recherches centrées utilisateur
Il est maintenant temps de se lancer dans les recherches UX, composées d’études qualitatives et quantitatives. Par où commencer ? En interrogeant l’utilisateur final de votre site internet.
Interview
Vous pouvez organiser des interviews avec des utilisateurs finaux pour étudier leurs parcours sur les sites internet (aussi bien le vôtre que ceux des concurrents).
Cette démarche UX aborde un point de vue technique. On se concentre sur son parcours UX. On étudie ses envies, ce qu’il aime voir sur un site, ce qu’il n’aime pas voir, ce qui le bloque. L’interview permet de récolter des recommandations quasiment applicables.
Questionnaires en ligne
Ils sont plus rapides que les interviews et offrent la possibilité de récolter plus de données. On administre le questionnaire à un grand nombre de personnes en même temps. On a donc plus de chances d’avoir des réponses, sachant qu’il est souvent anonyme. Grâce à des plateformes en ligne, comme Google form, on récupère aussi rapidement les résultats.
Eye-tracking et heat maps
Ces techniques étudient le comportement des visiteurs sur le site. L’eye-tracking est une expérience qui suit le parcours de l’œil sur l’écran. Il permet de savoir réellement ce qui est vu en premier et où l’œil s’arrête le plus longtemps. La heat map quant à elle révèle le niveau de clic sur le site et jusqu’où l’utilisateur scrolle. Les résultats de ces deux techniques UX sont utiles pour réajuster la disposition des éléments et donc les replacer dans des zones plus pertinentes.
Observation
C’est une technique terrain qui vise à aller à la rencontre de l’utilisateur final, dans son contexte naturel, pour comprendre son comportement. On étudie alors ses habitudes, ses usages, ses besoins, ses motivations ou encore ses désirs. En fonction de vos objectifs, plusieurs méthodes d’observation s’offrent à vous :
- L’enquête : c’est interroger l’utilisateur sur la réalisation de ses missions quotidiennes
- Le shadowing : il s’agit de suivre l’utilisateur dans son quotidien sans interférer dans ses missions
- L’immersion : pour pousser l’expérience plus loin, on se met à la place de l’utilisateur. Par exemple, si notre utilisateur est végétarien, nous adoptons un régime végétarien le temps de l’immersion, pour comprendre son mode de fonctionnement.
L’observation UX permet de s’éloigner des stéréotypes des équipes de conception, et de construire des personas véritables.
A/B testing
Pour savoir, par exemple, quel format de page est plus adapté qu’un autre, on met en place un A/B testing. On crée deux modèles de page différents qu’on publie en même temps. On analyse ensuite le parcours sur les pages et on retient la meilleure version, en apportant les corrections nécessaires.
D’autres méthodes de recherches UX existent, comme le focus group et l’ethnographie. C’est en fonction de votre projet que vous devez choisir les méthodes les plus adaptées.
4- Définition des besoins et cartographie des parcours utilisateurs
Concentrons-nous maintenant sur la cible. Il faut créer des personas, puis les utiliser pour produire une carte d’empathie et, plus tard, une expérience map.
Persona
Tout le monde sait que les personas sont indispensables à la création d’une stratégie marketing, mais ils le sont tout aussi pour l’optimisation de l’UX Design.
Ils sont créés à partir de données collectées, et permettent de créer un parcours pour chaque type d’utilisateur. Envie d’en savoir plus sur les personas ? On vous dit tout dans notre article : Persona marketing, qui-sont-ils ?
Carte d’empathie
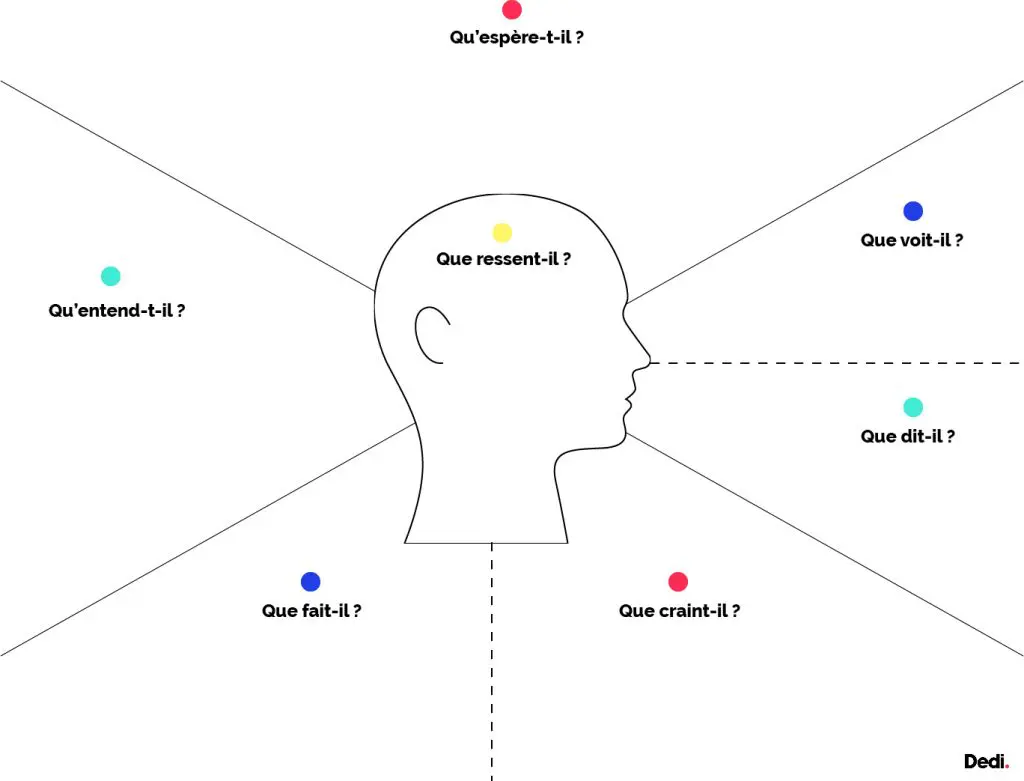
La carte d’empathie permet de mieux comprendre ses clients. Elle identifie les éléments extérieurs qui influencent le comportement de l’acheteur. Elle donne vie au persona. Il faut se poser 6 questions pour couvrir tous les éléments de l’UX :
- Que voit l’utilisateur : son environnement, ses amis, les offres concurrentes, ses problèmes.
- Que dit l’utilisateur : ce qu’il dit à son entourage.
- Qu’entend l’utilisateur : que disent ses amis et ses collègues, qui influence sa vie et quel est son niveau de confiance envers les médias ?
- Que ressent l’utilisateur : ses préoccupations majeures, ce qui peut l’émouvoir et le perturber.
- Que fait l’utilisateur : son attitude en public, son attitude seul.
- Que craint l’utilisateur : ses frustrations, ses obstacles, les risques qu’il est prêt à prendre pour les surmonter.
- Qu’espère l’utilisateur : ses véritables souhaits et besoins, ses critères de succès, ses solutions pour atteindre ses objectifs.
Une fois les réponses à ses questions apportées, il est temps de construire sa carte. Quelle forme prend-elle ? On vous donne un exemple ci-dessous :

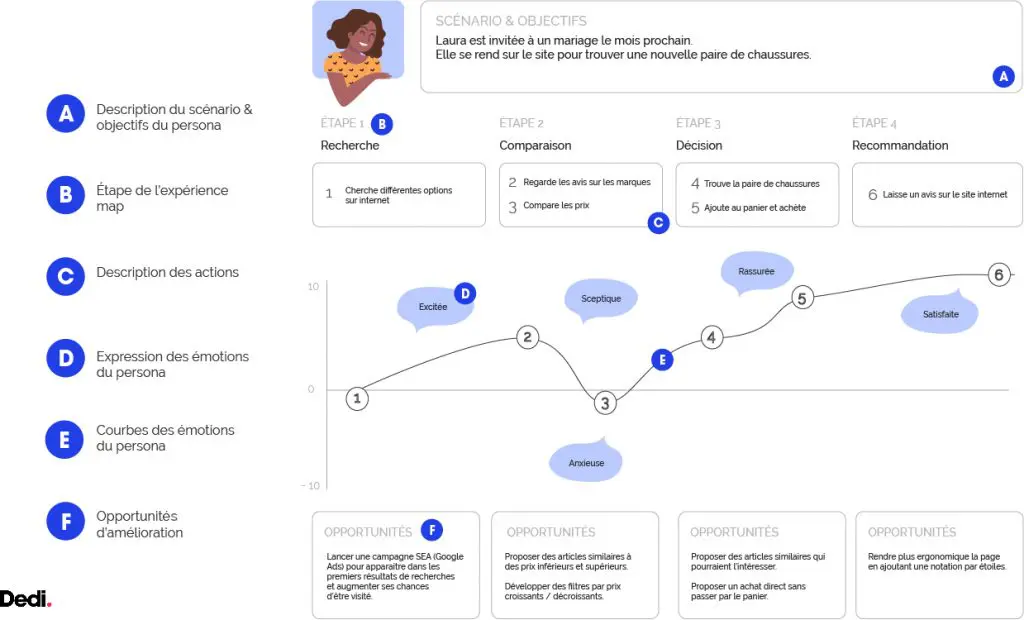
Experience map
La carte d’empathie se concentre sur l’identification du persona. L’experience map, elle, s’attarde sur l’expérience utilisateur. C’est la représentation individuelle de l’expérience globale d’un utilisateur. Elle permet de se mettre à sa place en tant que visiteur du site. Elle n’est jamais définitive, elle évolue avec le projet. Elle remplit 4 objectifs :
- Comprendre l’utilisateur
- Accroître l’efficacité des personas
- Déterminer les obstacles
- Trouver des opportunités d’amélioration
Elle se découpe en trois phases :
1- Identifier les étapes du parcours utilisateur : répertorier toutes les interactions de l’utilisateur avec le site du début de sa recherche à l’atteinte de son objectif.
2- Séquencer les éléments : lister toutes les actions et reporter les touch points, décrire ce que l’utilisateur ressent en un mot, puis quantifier les résultats (positif ou négatif) pour créer une courbe.
3- Identifier les opportunités d’amélioration : trouver les écarts entre les attentes utilisateur et l’expérience vécue. Quelle forme prend l’experience map ? Voici un exemple ci-dessous.

| Téléchargez votre experience map à compléter en fin d’article !
5- Inspiration
Trouver l’inspiration est nécessaire au lancement d’un projet. Pour ce faire, on s’informe et on pose ses idées sur papier.
Benchmark
C’est étudier la concurrence et le marché, et plus largement si besoin, pour faire ressortir les bonnes et les mauvaises pratiques.
Avec les données récoltées, on comprend les points forts et les points faibles des concurrents et on peut s’en inspirer.
Planche tendance
C’est illustrer le positionnement de la marque graphiquement. Elle permet de se projeter. C’est un support pour affiner l’idée créative et pousser à la discussion. Elle se compose de :
- Textures et motifs
- Couleurs
- Typographies
- Iconographies (photographies, pictogrammes…)
- Boutons d’appel, formulaires
- Bannières promotionnelles
| Nous avons un article de blog complet sur la planche tendance graphique : 5 choses à savoir sur la planche tendance graphique.
6- Définition de la problématique
En fonction des recherches, on définit une problématique qui répondra au problème soulevé.
Cette problématique est décidée de façon collaborative à partir de l’expression “how might we?”. Elle permettra de définir les ateliers nécessaires à la conception. Elle aidera aux choix d’outils UX adaptés.
Dedi propose des ateliers de conception collaboratifs pour permettre à ses clients de prendre en main leur projet jusqu’au bout.
Télécharger votre expérience map