Le webdesign évolue chaque année. Les entreprises se doivent de garder un oeil sur les tendances pour s’adapter, faire évoluer leur image de marque et reculer la date d’obsolescence de leur site internet. Attention, le webdesign n’est pas que graphique. Les tendances changent avec l’utilisateur dont la manière de consommer évolue aussi sans cesse sur internet. Le design doit donc être au service de l’ergonomie et guider la navigation. Il fait partie intégrante du principe d’UX Design.
Le webdesign configure donc les habitudes de navigation. Si vous souhaitez construire un site qui sort du cadre habituel, certains éléments devront garder une place cohérente par rapport aux autres sites du marché. Par exemple, le panier est toujours situé en haut à droite. Le déplacer sans raison valable serait simplement perdre l’utilisateur. Tous les éléments combinés ont un impact sur la capacité du site à atteindre les objectifs fixés : générer du trafic, obtenir des demandes de devis, augmenter les ventes en ligne… Le webdesign, ce n’est donc pas que « pour faire joli ».
En 2021, les interfaces utilisateurs se veulent encore plus immersives, en reflétant l’univers de la marque. L’objectif : capter l’utilisateur comme s’il était dans une boutique. En effet, la crise sanitaire a aussi influencé les tendances cette année. Les déplacements sont limités et les utilisateurs passent la plupart de leur temps à la maison derrière un écran.
Lors de la conception d’un site web, plusieurs outils sont utiles pour guider le projet, comme la planche tendance graphique ou style tile qui permet d’illustrer le positionnement visuel d’une marque et de choisir quelles tendances adopter pour un nouveau site
Mode sombre
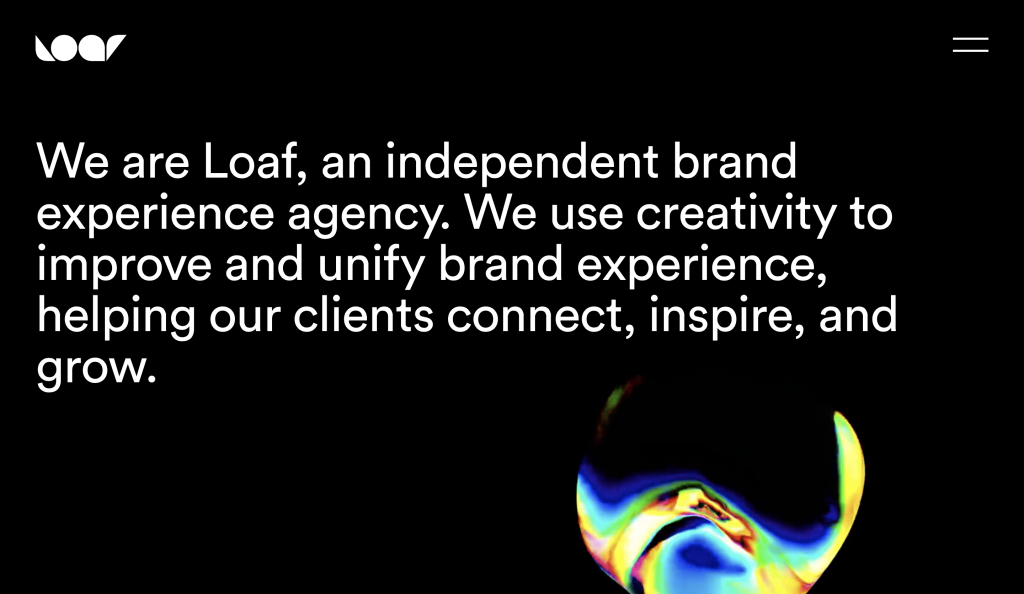
À l’origine, l’objectif du mode sombre était d’améliorer la durée de vie des batteries des smartphones et tablettes. En 2020, les applications mobiles, notamment les réseaux sociaux (Instagram, Facebook, Twitter…) passaient doucement chacune à leur tour au mode sombre, puis les sites internet s’y sont mis. Plus qu’une raison d’économie, le mode sombre est maintenant devenu une tendance esthétique à part entière.
Quels sont les avantages du mode sombre pour un site internet en 2021 ?
- Une esthétique moderne et efficace
- Une réduction de la lumière bleue néfaste pour le sommeil des visiteurs
- Une réduction de l’éblouissement lorsque l’utilisateur est dans un endroit sombre (par exemple le soir avant de se coucher)
- Une économie d’énergie de la batterie puisque les pixels sombres consomment moins que les pixels clairs
- Une mise en valeur facile des informations importantes

Site de Loaf agency
3D interactive
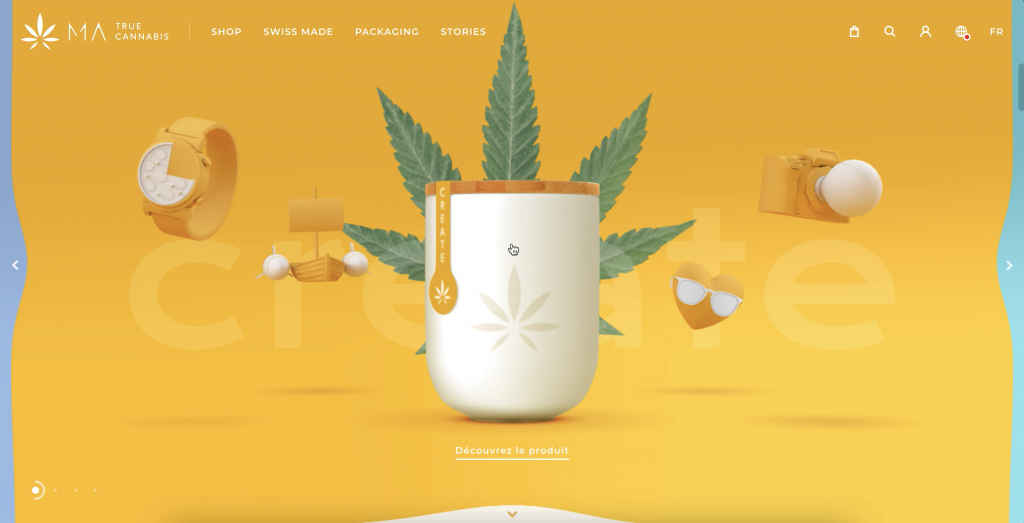
L’utilisation d’éléments 3D interactifs est une solution efficace pour donner une impression d’immersion dans l’univers de la marque. Ce design est très attractif, voire même hypnotisant. Il favorise une navigation plus longue des visiteurs sur les pages et permet donc de réduire le taux de rebond.
Un site constitué d’éléments 3D facilite aussi l’intégration numérique des produits. L’utilisateur peut les regarder sous toutes leurs formes et en un sens remplacer l’expérience qu’il aurait eu en magasin. On assiste à une fusion du monde réel et numérique. La crise sanitaire joue un grand rôle dans la montée en puissance de la 3D, poussant les entreprises à déployer un univers de marque immersif jusque sur leur site internet.

Site de Bruno Simon

Site Ma True Cannabis
Depuis mars 2020, les utilisateurs peuvent difficilement tester les produits qu’ils souhaitent acheter dans des boutiques physiques. C’est donc aux boutiques en ligne de s’adapter pour proposer un service « d’essayage numérique », notamment grâce à la réalité augmentée. Il est possible de voir les produits à taille réelle dans son intérieur, d’essayer une paire de lunettes et même une couleur de cheveux ! Tout ce dont vous avez besoin est un écran avec une caméra et une connexion internet. On pousse même cette immersion jusqu’à la réalité virtuelle, avec ou sans l’utilisation de casque VR, très utile pour faire visiter des lieux en 360% sans se déplacer.
Lire aussi | L’importance de la direction artistique avant la création graphique, vu par Justine notre DA.
La typographie prend de la place
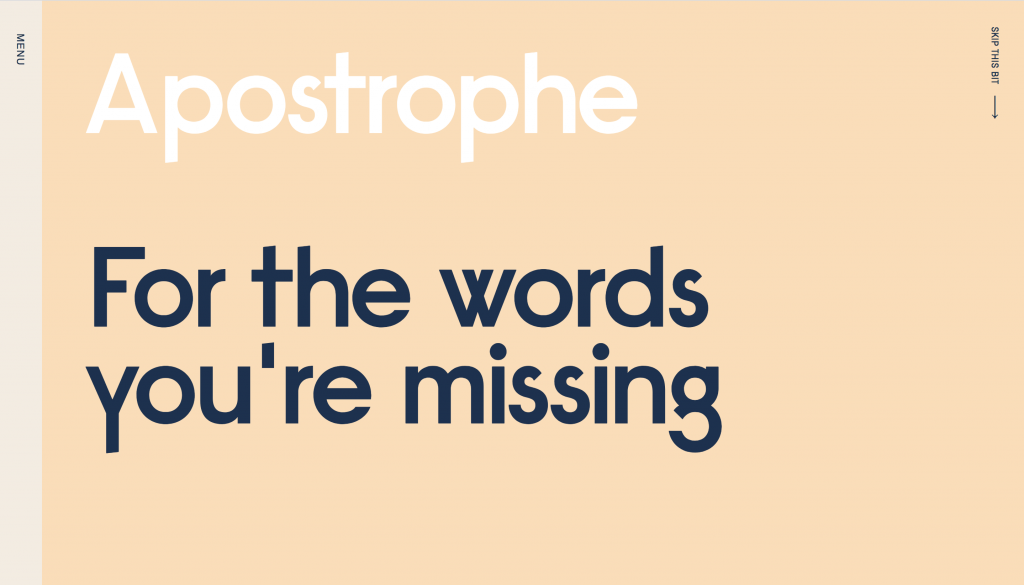
Que ce soit du point de vue de l’utilisateur ou du point de vue de Google, le contenu est roi. Les mots ont donc aussi le droit de prendre de la place. En 2021, on mise sur les grosses typographies, passant par-dessus les images, voire même remplaçant les images, et qui s’imposent pour donner l’information clé de la page. La typographie fluctue beaucoup avec les différentes tendances. Elle est un élément graphique à part entière !
On joue donc sur de gros textes, avec des polices impactantes, qui sortent du lot. On mélange même la tendance de la 3D interactive pour encore plus d’immersion dans l’univers.

Site de Apostrophe.xyz

Site de Déplacé maison
Asymétrie
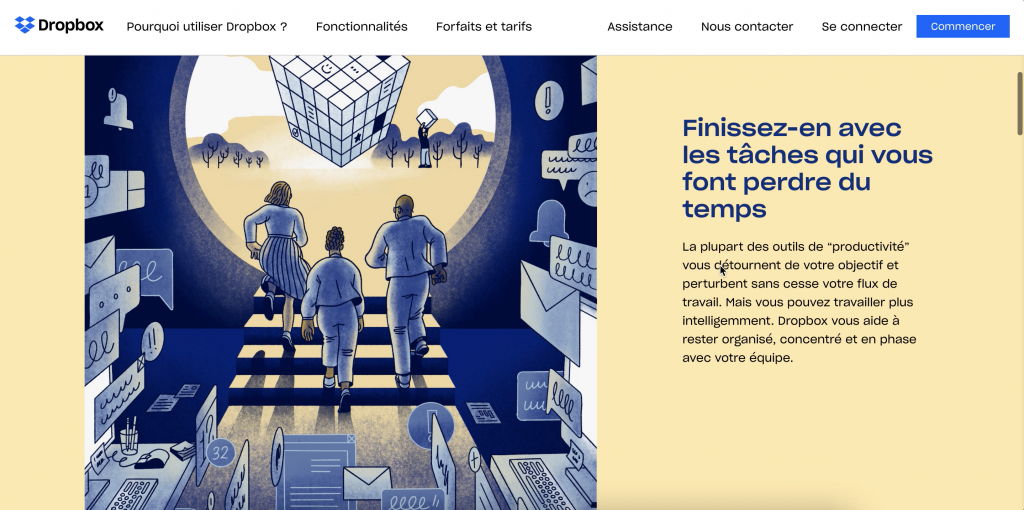
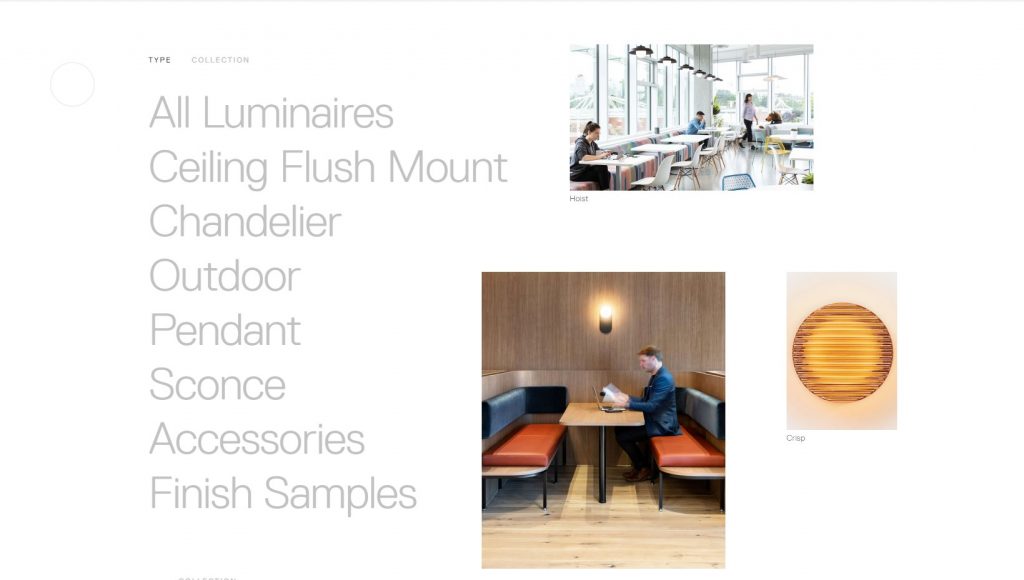
L’asymétrie permet de dynamiser une page web. Au lieu de construire un site sur 2 colonnes, où gauche et droite se reflètent sur un seul niveau, on le construit sur 3 colonnes, où une information prend plus de place que l’autre. Cela aide aussi à hiérarchiser les éléments de son site internet et à donner du caractère. On mélange donc le flat design, présent depuis maintenant quelques années, à l’asymétrie pour jouer sur l’équilibre des éléments. Attention cependant à ne pas tomber dans le too much ou trop désordonné car la limite est fine. Une harmonie doit toujours régner.

Site de Dropbox

Site de RBW
Couleurs douces et naturelles
Depuis plusieurs années, les couleurs intenses et flash sont au cœur des tendances. Inspirées des années 80 et 90, elles font de l’effet au premier regard. Cette tendance n’est pas encore passée, mais on voit pourtant les couleurs douces revenir sur le devant de la scène.
En effet, 2020 fût une année de stress et d’incertitude pour beaucoup d’entre nous. Apporter de la douceur à l’écran semble alors logique. Les couleurs douces offrent un sentiment de sérénité et de calme.
Cette tendance s’inspire de la nature, avec des tons verts, bleus, jaunes pastels, et autres couleurs neutres comme le beige et le brun. C’est une manière d’amener un peu d’extérieur à l’intérieur. Toutes les chartes graphiques ne se prêtent pas à l’utilisation des couleurs douces. Si vous en avez la possibilité, n’hésitez pas à sauter sur cette tendance.

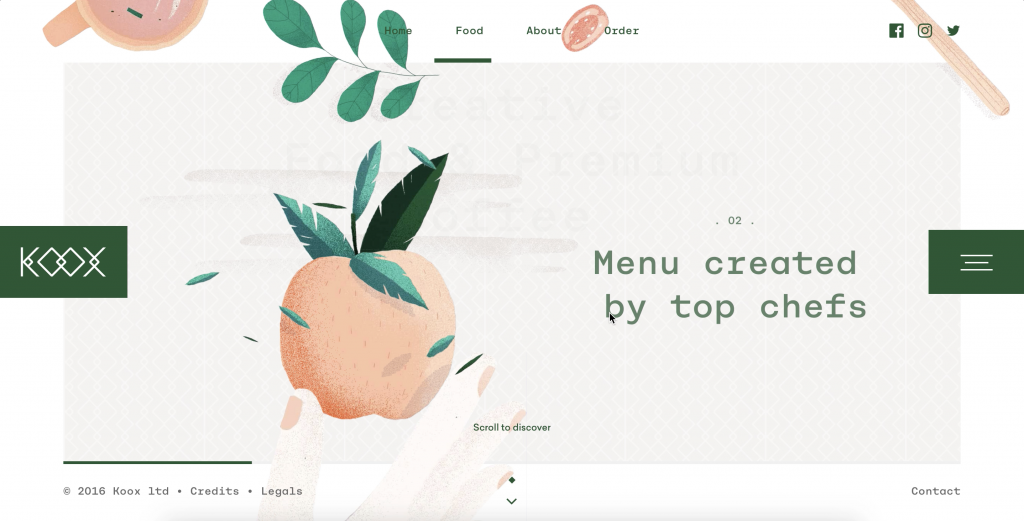
Site de Koox
Le design engagé
Les questions sociales et écologiques sont au cœur des questionnements des consommateurs et le design l’a bien compris. Il propose de mettre en avant les valeurs des marques, de montrer les coulisses de la production pour jouer la transparence et la confiance. On observe des vidéos pleine page, des grosses typos imposant le message, des sections entièrement dédiées aux idées défendues… C’est une manière de s’affirmer et de nouer le dialogue avec les utilisateurs. On peut aussi se servir de la réalité virtuelle ou des simulations pour impliquer encore plus les utilisateurs dans l’ADN de l’entreprise. Le design est utilisé pour mettre en avant son engagement.

site : https://www.wwf.fr
L’expérience utilisateur est au cœur de la conception web en 2021. On oublie alors les éléments statiques, les images libres de droits, qui n’ont que peu de valeur ajoutée, et on mise tout sur l’immersion et le partage.
Chez Dedi, notre team créa est à l’affût des dernières tendances pour vous proposer un site qui réflète l’ADN de votre marque et qui répond à vos besoins et à ceux du marché. L’année dernière, nous avons complément revu l’identité visuelle de L’Artisan Costumier, pour créer un univers élégant, moderne et artistique, mettant en valeur le savoir-faire et la passion de la marque.
Découvrez toutes les tendances web 2021 ici.
Vous souhaitez créer ou refondre votre site pour un webdesign so 2021 ?