Les termes d’UX et d’UI Design sont souvent associés pour parler globalement de la conception et du développement d’une interface numérique. Quelle est alors la différence entre UX et UI Design ? Bien des missions se cachent sous chaque terme. L’UX et l’UI Design sont utilisés pour tout type d’interfaces comme le développement d’une application web, la création d’un site internet, d’un système d’information… Mais attention, l’UX n’est pas l’UI. Nous allons, dans cet article, décortiquer leurs différences, mais aussi leur complémentarité afin de vous aider à définir votre stratégie sur le web.
Améliorer l’expérience utilisateur grâce à l’UX Design
Qu’est-ce que l’UX Design ?
L’User eXperience Design mesure toutes les interactions entre les utilisateurs et l’interface, prenant en compte leurs ressentis émotionnels, afin de proposer une bonne expérience utilisateur. Les UX designers déterminent le fonctionnement de l’interface utilisateur et préviennent des failles pouvant subvenir lors de la navigation. Tous les problèmes doivent être anticipés afin que le passage d’une page à une autre soit le plus fluide et que l’objectif de navigation soit atteint.
Qu’est-ce qui définit une bonne expérience utilisateur ?
Une bonne expérience utilisateur est indispensable pour permettre à l’interface d’accomplir son objectif (distribution d’informations, remplissage de formulaire, divertissement, vente…). Comment construire une expérience utilisateur agréable ? Voici quelques exemples pour vous mettre sur la bonne voie.
- En s’assurant que la navigation est intuitive et logique pour les utilisateurs
- En installant des éléments de réassurance pour crédibiliser l’interface
- En la construisant de manière responsive, c’est à dire compatible avec toutes les tailles d’écrans
- En adaptant les parcours de l’interface à chacune de vos cibles
L’UX Design permet de préparer le terrain à l’UI. Plusieurs actions sont pour cela mises en place, comme par exemple :
- La création de contenus
- L’études des besoins utilisateurs
- L’analyse de données
- La conception de l’architecture
- Un travail sur la satisfaction client
- Le prototypage de l’interface
- Des tests auprès des utilisateurs
- La collaboration entre les équipes
Rendre le site accessible au plus grand nombre avec l’UI Design
Qu’est-ce que l’UI Design ?
L’UI Design (User Interface design) est la conception graphique et la production de l’interface utilisateur. Elle fait partie intégrante de l’expérience utilisateur, mais n’est que la partie visible de tout le travail qui se cache derrière.
L’UI Design prend en compte les interactions de l’utilisateur avec les éléments, tels que les boutons, les textes, les images, les champs de saisie, les animations, et la représentation graphique. Les UI Designers sont en charge de l’ergonomie et de la logique de disposition des éléments. L’interface doit être accessible du plus grand nombre, mais surtout de la cible d’utilisateurs visée. Graphiquement, elle doit correspondre à la marque, mais aussi aux tendances du moment tout en se différenciant de tout ce qui existe déjà sur le marché. Développer une interface différente est un challenge, encore plus aujourd’hui où le nombre de sites internet est grandissant, et où les utilisateurs sont de plus en plus volatiles.
Les outils de l’UI Design
L’UI Design est la dernière étape d’un projet de refonte. Plusieurs outils sont à disposition des UI Designers pour les appuyer dans leur projet :
- Le brief créa permet au client et au directeur artistique de communiquer les informations clés qui serviront à construire l’univers du site internet. Il contextualise le projet sur le marché, rappelle les valeurs et l’ADN de l’entreprise, définit le ton et l’univers souhaité.
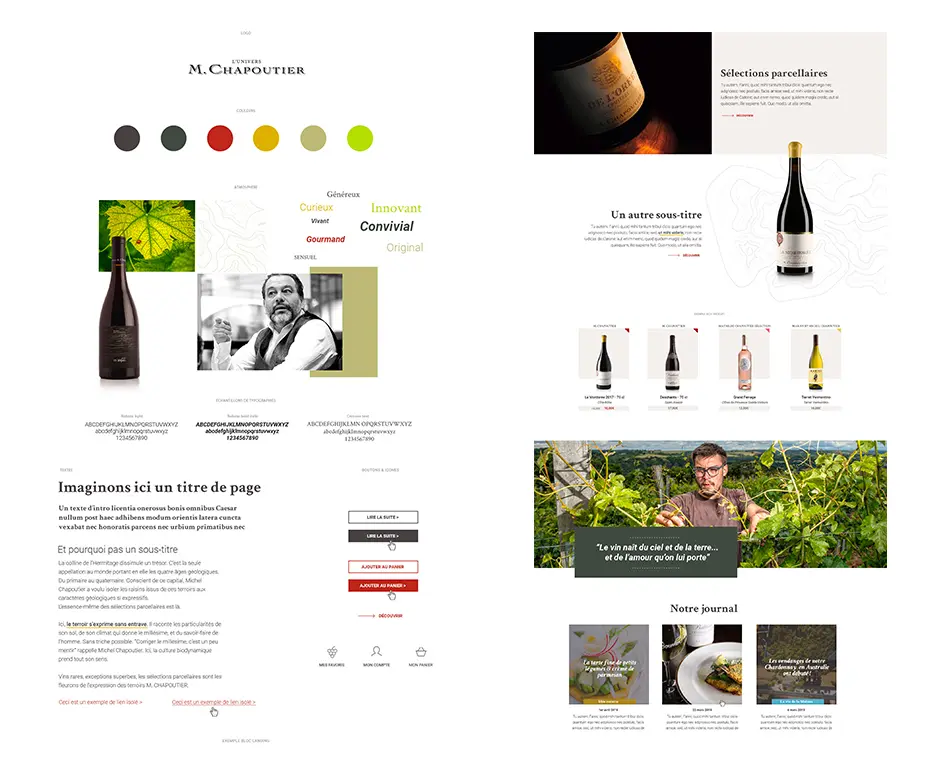
- La planche tendance graphique est utilisée pour décrire un univers de marque à travers des formes, des textures et des couleurs. Cette planche permet d’affiner le brief initial et donc de valider un positionnement graphique avec l’équipe et le client.
- La maquette est une représentation fidèle de l’interface qui va être développée. Elle est créée à partir du wireframe réalisé pendant la phase d’UX et permet au développeur de savoir exactement ce à quoi doit ressembler l’interface.
- Le style guide regroupe les éléments qui composent l’interface : grille responsive, couleurs, boutons, icônes, styles de texte, formulaires… Il permet de garantir une cohérence à l’ensemble de l’interface et d’organiser sur un support unique les éléments nécessaires au développement.

La face cachée de l’expérience utilisateur
La métaphore de l’iceberg est souvent utilisée pour expliquer beaucoup de concepts, et notamment celui de la face cachée de l’expérience utilisateur. L’UI Design fait partie intégrante de l’expérience utilisateur, mais elle n’est que la partie visible d’un travail d’analyse et d’optimisation pour répondre à tous les objectifs de navigation. Elle résulte d’un ensemble d’étapes regroupant études, parcours clients, analyse de données et bien d’autres missions permettant de comprendre les besoins de l’utilisateur.
“L’UX Design nous permet de tout comprendre et L’UI Design de tout créer. Les deux sont inséparables et font sens ensemble.”
– Justine Grandjean, Directrice artistique chez Dedi

L’UX et l’UI Design ne peuvent être dissociés l’un de l’autre. Un magnifique design qui ne répond pas aux attentes ne sera pas plus efficace qu’un site à l’expérience utilisateur réussie mais à la conception bancale.