La fiche produit est un contenu essentiel de votre site e-commerce puisqu’elle permet de convertir vos visiteurs en clients.
L’optimisation de vos fiches produits est donc un travail incontournable pour booster vos ventes, convertir davantage et améliorer l’expérience utilisateur. Grâce à ces optimisations techniques, votre site deviendra d’autant plus performant !
Retrouvez dans cet article 10 conseils techniques pour améliorer la qualité de vos fiches produits.
1. Les images
En e-commerce, les images sont très importantes. L’utilisateur ne peut pas visualiser, toucher ou même sentir le produit. Les images doivent donc être parlantes pour l’aider à se projeter malgré la barrière du digital.
Tout d’abord, veillez à la qualité et à la netteté des images pour permettre aux visiteurs de voir les détails du produit en question.
Pour l’aider à bien cerner l’objet, insérez des images avec différents points de vue ou alors mettez en place une fonctionnalité de vue à 360°.
Vous avez des produits disponibles en différentes couleurs ? Alors mettez des images pour chaque variante du produit ! Si le consommateur ne peut pas voir le produit de la couleur qu’il désire, il est certain qu’il ne procèdera pas à l’achat.
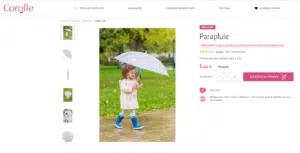
Enfin, pour aider l’utilisateur à se projeter avec le produit, préférez des images dans lesquelles il est mis en scène plutôt que sur un fond blanc.
Image du site Corolle dont nous avons effectué la refonte en mai 2023 sous Sylius après 10 ans de collaboration
2. Les contenus
Le premier texte que le client va voir en arrivant sur la fiche produit est le titre. Il doit être bien fait et décrire le produit qui y est présenté. Il faut que les mots-clés principaux soient renseignés puisque ce titre a pour vocation à être le H1 dans le balisage de la page. Un titre bien optimisé pour le SEO aidera à avoir un meilleur référencement de la page sur les moteurs de recherche.
Ensuite, il est impératif d’ajouter une description d’environ 200 mots en incluant des mots-clés et des intentions de recherche utilisateur pour une stratégie SEO optimale. Sachez que plus il y a de texte, plus vous maximisez vos chances d’avoir un bon référencement ! Cette description a pour but de décrire votre produit et à convaincre le client de l’acheter.
Pour aller plus loin, vous pouvez mettre un tableau de caractéristiques sur la fiche produit (prix, dimensions, poids, matières…) pour vous assurer que le produit correspond bien aux attentes du client afin d’éviter tout retour produit. C’est notamment le cas d’Amazon qui ajoute un tableau de caractéristiques techniques à tous les produits vendus sur sa plateforme.
Un dernier élément est très intéressant et de plus en plus répandu sur les sites e-commerce, il s’agit du guide des tailles. Cet élément est souvent utilisé par les e-commerçants de prêt à porter pour rassurer le client dans son achat et l’aider à faire le bon choix – et aussi de limiter le taux de retour.
Exemple d’un tableau des caractéristiques techniques sur le site Barnum Pliant – Créé sous Sylius
3. Les avis clients
Quoi de plus rassurant que des avis d’autres acheteurs concernant un produit ? Sachez que 90% des utilisateurs regardent les avis avant de procéder à l’achat !
Nous vous recommandons de mettre en place un système d’avis sur vos fiches produits, notamment en donnant la possibilité au client d’y insérer des photos afin d’aider les futurs acheteurs dans leur décision d’achat. Cette pratique est utilisée par Boulanger et fonctionne très bien.
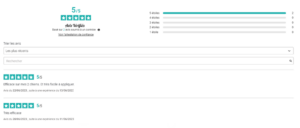
Pour vous assurer d’avoir des avis certifiés et authentiques, vous pouvez utiliser des solutions comme Avis Vérifiés , Trustpilot ou Trusted Shops qui vous aident à détecter les vrais des faux avis. Avec de beaux avis sur votre site, vous optimisez largement votre taux de conversion.
Mise en place de la solution Avis Vérifiés sur le site Vetocanis dont nous avons effectué la refonte du site e-commerce DtoC sous Shopify
4. La recommandation de produits
Il est important d’ajouter des CTA sur vos fiches produits pour que l’utilisateur puisse continuer son parcours en se rendant sur d’autres pages et de le garder plus longtemps sur le site.
Pour ce faire, ajoutez des carrousels avec des produits complémentaires ou similaires en bas de la fiche du produit. Cela incite l’utilisateur à consulter d’autres produits.
Cette fonctionnalité s’inscrit dans la stratégie du cross-selling en poussant le consommateur à réaliser des achats additionnels et donc à augmenter son panier moyen.
Extrait d’une fiche produit du site EasyPliage – site Sylius avec un configurateur sur-mesure
5. La wishlist ou les favoris
C’est une fonctionnalité qui plait aux utilisateurs puisqu’elle permet de sauvegarder des articles et de les retrouver rapidement sans pour autant les ajouter tout de suite au panier. Si la wishlist n’est pas encore en place sur le site, cela signifie que vos clients perdent le produit qui les intéressent au moment où la page s’actualise. Cela risque certainement de les décourager. La wishlist est donc intéressante pour améliorer l’expérience utilisateur.
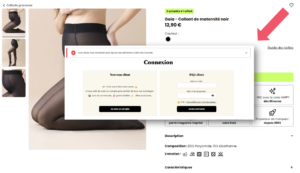
De votre côté, vous y gagnez tout autant ! Pour permettre aux visiteurs d’ajouter leurs produits à la liste d’envies, ils doivent préalablement se créer un compte. Ainsi, vous récoltez des adresses e-mails pour vos futures campagnes de marketing automation.
Ajout d’un article à la wishlist sur le site Seduiza
6. Le comparatif produit
Vous possédez un catalogue produit très large avec des produits assez similaires ? Afin de faciliter le processus d’achat à vos utilisateurs, mettez en place un comparateur directement dans la fiche produit.
Ainsi, le client peut sélectionner les produits qu’il souhaite comparer ensemble en ayant une vision simple et rapide des caractéristiques divergentes. Cette fonctionnalité lui permet de mieux comprendre votre offre et donc de choisir le produit le plus adapté à son besoin.
En aidant l’utilisateur dans sa recherche, vous optimisez vos chances qu’il achète le produit sur votre site. Mais encore mieux, vous contribuez à sa satisfaction.
En effet, les utilisateurs n’aiment pas perdre de temps à rechercher les informations qu’ils souhaitent connaître. Pour le convaincre, il faut qu’elles soient très faciles d’accès.
7. Les éléments de réassurance
Il est important de mettre un bandeau de réassurance dans la fiche produit avec plusieurs labels gage de confiance.
La fiche produit est une page commerciale qui a pour vocation de vendre, il faut donc que l’utilisateur se sente en confiance si vous souhaitez qu’il passe à l’achat.
Plusieurs labels doivent être mis en évidence :
- Paiement sécurisé
- Origine de fabrication des produits
- Modes et délais de livraison
- Politique de retour et de remboursement
- Service après-vente
En indiquant ces éléments au client, vous le conforter dans sa décision d’achat et limitez les points de friction.
Les bonnes pratiques du bandeau de réassurance sur le site Grosfillex Fenêtres – Réalisé sous Sylius
8. Le chatbot ou le livechat
Lorsqu’un utilisateur se trouve face à un produit, une série de questions peuvent lui venir à l’esprit. Lorsqu’il est en magasin, cela est simple, il peut faire appel à la force de vente présente sur place.
Sur un site e-commerce, la démarche n’est pas vraiment la même. Il ne peut pas interpeller d’employés afin de répondre à ses questions.
Pour contrer cet obstacle, vous pouvez implémenter un chatbot ou un livechat directement sur la fiche produit, et même à l’ensemble des pages du site.
Ainsi, l’utilisateur peut poser ses questions de la même manière qu’il le ferait en boutique, et obtenir une réponse cohérente et rapide.
Lire aussi : Le chatbot, un indispensable pour votre e-commerce
9. Le responsive design
Aujourd’hui, plus de 40% des achats effectués en ligne se font via mobile. Ce phénomène est en pleine évolution et les ventes sur mobile ne cessent de croître. Ce sont essentiellement pour des raisons de rapidité et d’accessibilité que les smartphones sont si plébiscités par les consommateurs.
Il est donc capital de proposer un site e-commerce responsive afin qu’il puisse s’adapter à toutes les tailles d’écrans.
En rendant vos fiches produits accessibles et navigables depuis les smartphones, votre volume de ventes va décoller !
Lire aussi : En quoi consiste le M-commerce ?
Fiche produit responsive design sur le site de la Maison M.Chapoutier
10. Le marketing de l’urgence
Le marketing de l’urgence a pour but de créer des actions d’impulsion d’achat chez les consommateurs. C’est en général avec des messages tels que « Plus que 1h avant la fin de la promotion » ou « Plus que 2 articles disponibles dans cette taille » que l’utilisateur est poussé à convertir.
L’objectif de cette pratique est d’éviter la procrastination et d’inciter l’utilisateur à acheter dans les minutes voire les heures qui viennent.
Bien sûr, il ne faut pas abuser de cette pratique ! Auquel cas vous endommageriez la confiance instaurée précédemment.
Se faire accompagner par une agence dans la rédaction des fiches produits
Vous souhaitez améliorer vos fiches produits sur votre site e-commerce pour booster vos performances ?
Vous ne possédez pas les connaissances techniques pour rédiger des fiches produits optimisées ?
Ne cherchez plus ! Vous êtes au bon endroit.
Faire appel à une agence pour la construction de ses fiches produits est le meilleur moyen d’avoir des résultats probants.
Chez Dedi agency, une équipe Data Marketing se charge d’analyser vos parcours utilisateurs et leurs comportements pour créer des fiches produits sur-mesure.
Ensuite, nous rédigeons les contenus des fiches produits en les optimisant pour le référencement naturel SEO avec un vrai travail sur les mots-clés et les intentions de recherche.
Convaincu ?